你肯定知道,现在是个看图的时代,很少有人写落地页是堆一大段文字上去的。但什么样的图片是转化率高的图片呢?有人会说了,图片肯定是能展现产品卖点更好的方式,比如说你卖蛋糕,要体现自己的“新鲜现做”,那蛋糕的颜色就不能暗沉沉的,得鲜亮;你还可以用局部的放大特写,比如草莓上的水珠,这都能体现新鲜。
这说的都不错。但我这一讲要告诉你的是,这还远远不够。
这个“不够”指的不仅是说,对图片的注意事项还有很多,还包括,我们说选择落地页的“图片”时,还要包括图形,背景色,甚至文字字体的选择。
核心要求:图要达意
我们先来说,制作落地页图片的核心要求,就是“图要达意”,它必须能准确地传达,你想要消费者知道的意思。不管是图形、图片还是字体,都必须满足这个要求。
为什么这么说呢?看图时代,我们用图不用字,就是因为人脑理解图片比文字更容易。你的图不能传达你的意思,这转化率怎么可能提高呢。
来看一个例子。这也是来自我咨询客户的例子。

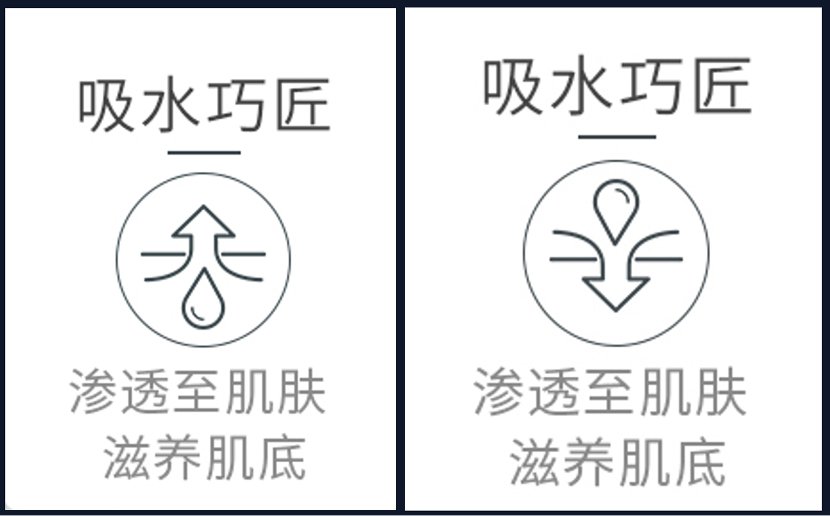
他们当时要推的是一款护肤产品,有个重要卖点是“补水”,于是设计师做了左边这张图。我当时看到图就懵了,我问设计师,你这是给人补水还是脱水呢?设计师马上明白了,于是设计师重新做了右边这张图。这就叫“图要达意”。
除了图,当时我们还改了文案。“吸水巧匠”,这还是在给人脱水。我们改成了“补水巧匠”,这张图才算改完。关于文案的修改,我们后面有一讲会专门来讲。
再来看一个略微有点难度的例子。Vesync晨北科技是美国在线市场小家电的头部公司,也是我的咨询客户。他们有一款空气净化器的产品。空气净化器有一个卖点,就是净化空间大。那你说在落地页上怎么体现这一点呢?

我们来看他们最开始设计的图形,是最左边的这张,中间是一个立方体。我说你这个立方体,只能体现“净化空间”,但是体现不了“净化空间大”。
然后他们就把图形改成了中间的那个。我看完说,好了一点,但是消费者不能看一眼就体会到。
我问他们的设计师,按大部分人的理解,别墅、大平层和普通住宅,哪个面积大?设计师说,那当然是别墅。我说,好,那就用别墅的图形。于是,就有了第三张图。咱们整体看一下这三张图,是不是看一眼,就觉得第三张图更能体现净化空间大?
图要达意,这个核心标准,放在文字的字体上也同样成立。有人可能问,图要达意我理解,字体怎么也能达意?
来看一个例子。这是我看到的一张图,截图下来的,就不露出品牌名了。

你发现了什么问题没有?家庭维修这个行业鱼龙混杂,它主打自己的卖点是“正规”,这非常好。但是,它写“正规”的时候,用的字体却是一个斜体字。这得用更方正的字体才能体现“正规”啊。
我猜有人在这里会说了,这么小的细节都得注意吗?你别忘了我在发刊词里说的那句话,一个落地页的转化率高,不是因为你做对了一件事,而是因为你做对了一系列的事。这是累积起来的。细节里面不仅有魔鬼,还有很多很多钱。
除了这个提醒之外,字体要用自己公司有版权或得到授权的字体,这个很基础,我就不多说了。
我们刚刚提到的例子,都是图形和字体,想做到“图要达意”相对还比较简单。我们来看一个图片的例子。图片的图要达意,涉及其中物品的颜色、角度,等等,更加复杂一点。
我们还是来看案例。这是我的客户足力健老人鞋,修改之前的一张图。这是一款主打卖点是冰爽透气的老人鞋。其中的一个版块,在介绍这款老人鞋的防滑功能。

咱们只看图片的部分,是不是还挺好?穿着老人鞋的这个人走在有坡度的光滑瓷片上,突显鞋的防滑。但是咱们别忘了,他们这款鞋的主打卖点,是“冰爽透气”。就算这个版块在说“防滑”,也不能把主要卖点给忘了啊。图片上黑色的裤子和深蓝色的鞋,给人的感觉非常厚重、不透气。
所以我给他们优化成了这张图片。

你看,白色的裤子和浅紫色的鞋,给人的感觉就更加轻盈透气。我还把它的背景色从白色换成了湖蓝色,突显了“冰爽”的感觉。你看,这样既满足了当前版块说防滑的卖点,也没把“冰爽透气”这个核心卖点扔掉。
好,稍微总结一下这部分。制作落地页图片的核心要求,就是“图要达意”。
背景色注意事项
刚刚说足力健的案例时,我提到了给他们换背景色。咱们就来说说背景色的部分。在讲“第一屏怎么留住消费者”的时候,我提到过选第一屏背景色的办法。但你注意,并不是整张落地页都要用那一个背景色。
这也是很多公司都在犯的错误。我们来看一个案例。我的咨询客户OPPO,有一张落地页是这样的。请你告诉我,这张落地页分了几个板块?我在线下问我的学员,他们说两个、四个,六个的都有。这就是问题所在。

他们只用了白色这一个背景色,这就会导致,消费者看页面的时候,不知道一个板块在哪里结束,就像一篇文章没有分段,看起来就会很累,不愿意继续看下去,转化率自然就差。
改后的落地页是这样的。

你看,两个背景色,两个板块,是不是特别清晰?OPPO的这个落地页当时是用在他们天猫旗舰店里的。我手把手指导他们做了整体的优化,单品支付转化率提升55.83%。
不过,虽然说不同板块的背景色要有区隔,但也不能换太多的颜色。一般来说,背景色是2种颜色交替使用的。
可有可无的全删掉
在最后一部分,我们想着重和你强调一件事。在我看来这是非常基础的一件事,但是绝大部分落地页都会在作图上犯的错误。这个错误就是,页面上出现了大量可有可无的部分。其实这些都应该删除。
来看一个例子,这也是我做过的咨询客户的案例。

这张落地页主要是展现做茶的8道工艺,你看,从采青到炒青,再到最后的烘焙,工艺很细致。但问题是,你在看这张图的时候,是在看图中的人物,还是在看8道工艺?在这里,图片中出现的人物,就是可有可无的部分,它分散了消费者的注意力,用这样的图片,转化率怎么可能高呢?
我们优化了之后,这张图变成了这样。图片当中只有制茶流程,没有其他的干扰因素,简洁明了。

这个案例里,图片喧宾夺主得厉害,还是比较容易察觉的错误。我再来给你看一个案例,这个错误就比较隐形了。

第一眼看上去是不是还不错?图片上的要素已经很精简了。但你仔细看红框框出来的部分。上面的那个,你要说的“野生鱼”,那几块柠檬出现了干什么?下面这个,要说的是“散养火鸡”,旁边还放薄荷叶干什么?这个版块的标题是“高达75%的含肉量”,是要突出含肉量高,那柠檬和薄荷叶就都是可有可无的内容,需要删掉。
我们优化之后,图片变成了这样。

页面更加干净了吧?你的所有注意力,都在它的“含肉量高”上。
咱们再来挑战个更高难度的,看这张图片。

你看,帽子上的标志,右上角,拱形门的一角,地面上的接缝,这都是可有可无的。
在我10多年的营销工作里,我差不多看过几万张营销图片。我发现很多设计师作图,非常喜欢在页面上加点“点缀”。在他们看来,这是“设计元素”,但其实这些东西都在分散消费者的注意力。我想通过这张图告诉你的是,对图片细节的把控,到这个程度,才算优秀。
我们修改过的图片,就变成了这样。页面是不是看起来重点更加突出了?

其实不只是图上可有可无的元素应该删掉,图上可有可无的颜色也应该删掉。在单个版块里,颜色太多,就会显得页面很杂乱,而且品牌质感不好,换个说法,就是会显得“土”。
比如我们来看这张图。问题就出在颜色太多了。我给你一个明确的标准,就是单个版块中的颜色尽量不要超过3种,颜色要尽量协调。

这张图我们改过之后的样子。页面干净了,重点清晰了,品牌调性会好一些。

好,可有可无的部分要删掉,这是一个非常基础的做图片标准,但就是有很多公司都没注意到。在这一点之上,才应该去关心比如图片好不好看,是不是高清的细节图,等等。
到这里,我们这一讲的内容就差不多了。我们提到的图片、图形、字体和背景色的选择。我把这些都整理成了一个清单,欢迎你分享给身边有需要的朋友:
2.不同板块之间用不同背景色区隔,背景色尽量是2种颜色,交替使用。
3.红色、灰色和绿色,最好不要把这三种颜色当背景色。
4.单个板块内的颜色尽量不要超过3种,页面色彩要协调。
5.页面上所有可有可无的内容、颜色全部去掉,以免分散用户注意力。